구글 블로거 블로그스팟 인용구 사용법입니다. 지난 2022년 10월 카카오화재, 2023년 티스토리 자체광고 사태로 인해서 이제 티스토리는 쓸모없는 플랫폼이 되버렸습니다. 물론 개인의 상황에 따라서 피해가 큰 사람도 있고 적은 사람도 있을 것이라고 생각합니다. 모든 사람이 다 같은 상황이 아니니 각자의 판단이 다르겠지만 이 글을 보시는 분들에게 조언을 드리면 애드센스 계정을 포기할 각오하시고 남으셔야 될 겁니다. 이미 애드센스 계정 날라간 사람이 한 두명이 아닙니다.
그래도 미련을 가지신다면 최소한 애드센스 계정이라도 준비해 두시길 추천합니다. 티스토리의 대안으로 구글 블로거, 워드프레스를 쓴다면 둘 다 모두 장단점이 있습니다. 양쪽 다 장단점이 있는데 아무래도 HTML, CSS 등을 잘 모르는 분이라면 구글 블로그가 상대적으로 조금 더 진입장벽이 낮다는 장점이 있습니다.
구글 블로거 (블로그스팟) 인용구 blockquote 사용법 및 html 코드를 알아보겠습니다. 초보자 분들의 시선에서 쓰는 글이니 진도가 느리더라도 미리 양해 부탁드립니다.

Table of Contents
블로그스팟 장단점 (구글 블로거)
일단 잠깐 블로그 스팟 이야기를 먼저 하고 가겠습니다. 티스토리 블로그 또는 네이버 블로그 등을 하시던 분들이 구글 블로거 (blogger)를 접하게 되면 초반 세팅은 그렇게 어렵지 않을 겁니다. 다음 등록을 위해서 맞춤 로봇 txt를 해야되는 점 외에는 특별히 세팅할 때 어려운 점이 없을 겁니다. 블로그스팟 맞춤 로봇 txt는 아래와 같은 구조입니다.
User-agent: *
Allow:/
Sitemap: https://nyangnyang-issue.blogspot.com/sitemap.xml
#DaumWebMasterTool:7e51cd8aca506386ef530f3dff1af0575bdeae378bb8314d3f60576b50d67d:dbmdCKHfuGEeflivYIbGmw==
구글 블로거 세팅할 때 팁을 하나 드리면 첫 포스팅의 다음 및 구글 노출이 굉장히 중요합니다. 다음, 구글 모두 프랜들리 기간이기 때문에 우선 노출 기회를 받기 때문에 최대한 좋은 포스팅과 함께 문서양이 적은 걸 선택하는게 좋습니다. 첫 포스팅만 잘해도 기본 트래픽을 확보하고 갈 수 있습니다. 블로그스팟 (blogspot) 장단점을 잠깐 소개합니다.
1. 구글 블로거 장점 (블로그스팟)
구글 블로그의 가장 큰 장점은 첫째, 무료 블로그 플랫폼 중에서는 가장 안정적이라는 점입니다. 네이버 블로그 저품질, 카카오화재 등으로 한 방에 내 블로그가 무너질 가능성이 제일 적습니다. 얼마 전 이글루스 서비스가 문을 닫았는데 티스토리 서비스도 언제 문 닫을지 모릅니다.
둘째, 블로그 관리적인 측면에서 가장 편합니다. 애드센스 승인 이후에 포스팅만 하면 되는 것이 가장 큰 장점입니다. 비용 면에서 무료라는 점도 장점이지만 악성코드 등의 문제가 거의 발생하지 않는다는게 최고의 장점이죠. 워드프레스 보안이 많이 좋아졌다고는 하나 개인이 구글 보안을 당할 수는 없습니다.
2. 블로그 스팟 단점 (구글 블로거)
첫째, 첫 포스팅이 꼬이면 초반 포스팅 노출에 굉장히 어려움을 겪습니다. 치명적이라고 할 정도로 첫 포스팅의 중요성이 큽니다. 다음, 구글 트래픽을 확보할 수 있느냐 없느냐의 중요한 문제입니다. 네이버 서치어드바이저, 구글 서치콘솔, 다음 모두 등록되는데 3주 정도 최소한 필요하며 최대 1달 가까이 걸릴 수 있습니다.
둘째, 웹 사이트 링크, 이미지 업로드, 인용구 (blockqupte), 표, 파일 공유 등을 설치하는데 굉장한 어려움을 겪습니다. 이미지는 자동 최적화 기능이 없기에 가로 345 이상의 사이즈 경우 모바일에서 밀리는 현상이 발생할 수 있습니다.
관련 팁을 하나 드리면 포스팅 링크 등은 이미지 링크 등을 활용하시고, 표는 티스토리에서 html 코드를 따는 것이 편합니다. 파일 공유는 구글 드라이브를 이용해서 하시면 됩니다. 하지만 인용구 문제는 css 코드를 알아야만 가능합니다. 이 포스팅의 목적인 blogspot blockquote css 코드에 대해서 알아보겠습니다.
블로그스팟 인용구 blockquote css
일단 인용상자가 무엇인가 하면 네이버나 티스토리에서 보던 인용박스, 쌍따옴표, 버티컬 라인 등을 이야기 하는 겁니다. h1, h2, h3, h4 등의 seo 말고 디자인 적인 측면에서 중요한 문구를 강조하거나 인용 문구를 따로 표시해 줄때 필요한 기능입니다. 사용방법은 지금부터 배우는 css 코드를 테마 > 맞춤설정 > 고급 > css 추가 하신 다음에 사용하시면 됩니다.
인용구 만들기 코드
일단 인용구라는 선언을 하는 문구는 .post blockquote { 로 시작합니다. 그 다음은 보통 테두리를 만들거나 배경색을 추가하거나 등만 해주면 됩니다. 일단 기본 코드들부터 설명하겠습니다.
1. border: ?px : 테두리 선을 추가합니다. ?에는 숫자를 써서 선의 굵기를 정해주시면 됩니다.
2. dashed #000000 : 앞에 dashed는 선의 형태를 말하는 것으로 dotted(점선), solid(실선) 등으로 바꿔쓸 수 있습니다. #과 함께 있는 6자리 숫자는 선의 색상입니다. 여기에 배경색을 넣어보겠습니다.
3. background: #ffff00 : 뒤에 ffff00 코드를 어떻게 바꾸느냐에 따라서 빨강, 회색, 파랑, 분홍 등의 색깔을 넣을 수 있습니다. 기본 색상표는 아래를 참고하시기 바랍니다.
16진수 및 RGB 색상표
| color 6진수 | RGB | color 6진수 | rgb |
| 검정 #00000 | 0,0,0, | 흰색 #fffff | 255,255,255 |
| 레드 #ff0000 | 255,0,0 | 그린 #00ff00 | 0.255,0 |
| 블루 #0000ff | 0,0,255 | 노랑 #ffff00 | 255,0,0 |
| 실버 #c0c0c0 | 192,192,192 | 그레이 #808080 | 128,128,128 |
원하는 색상을 따로 찾고 싶으시면 외부에서 색상표를 보거나 이미지 편집 프로그램에서 찾으시는게 가장 빠릅니다. 만약 잘 모르신다면 구글 블로거 내의 기능을 통해서 찾는 방법도 있는데 테마 >> 맞춤설정 >> 고급 들어가신 다음 색상 밑에 있는 추가버튼을 통해서 6진수를 알아내실 수 있습니다.
4. padding : ?px : 만약 이대로 한다면 내부 텍스트와 인용상자가 달라붙게 됩니다. 적절하게 여백을 주는 html 코드가 padding입니다.
5. font-family : ‘Oswald’ : 만약 원하는 글꼴이 있다면 폰트 패밀리 명령어를 통해서 입력해 주시면 됩니다.
6. font-size: 19px : 글꼴을 정했으면 글자 크기를 정해야겠죠. 폰트 사이즈 명령어를 통해서 쓰시면 됩니다. 잠깐 여기까지 코드를 정리해 보겠습니다.
7. color: #0000ff : 만약 텍스트 색상을 바꾸고 싶으시면 아래 명령어를 써주시면 됩니다.
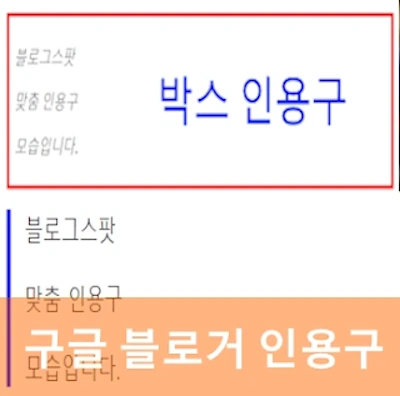
블로그스팟 맞춤 인용구를 살짝 정리해보면 아래와 같습니다.
8. 박스인용구
blockquote {
margin:1em 20px;
border: 5px solid #ff0000;
padding: 10px;
}
9. 백그라운드 인용구
blockquote {
margin: 1em 3em;
padding: .5em 1em;
background-color: #00ff00;
}
10. 버티칼 라인 인용 상자
blockquote {
font: 20px normal helvetica, sans-serif;
margin-top: 10px;
margin-bottom: 10px;
margin-left: 50px;
padding-left: 15px;
border-left: 5px solid #0000ff;
}
원하는 인용구를 만드시기 위해서는 px로 되어있는 숫자를 통해서 실선 굵기를 조종해주시면 됩니다. 또 #6진수 색상을 변형해서 자신의 스타일로 만드시길 바랍니다. 인용구 문구는 html 편집에 들어가서 ]]</b:skin> 위에다 넣어주시면 됩니다. 아래와 같이 넣어주시면 됩니다.
블로그스팟 인용구 사용법

코드를 배웠으면 이제 실제로 적용을 시켜야겠죠. 인용구를 적용하는 방법은 두 가지가 있습니다. 위 사진과 같이 원하는 문구를 드래그 하신 다음 받은메일을 클릭해주면 자동으로 인용구 지정이 완료됩니다.
그 외에도 직접 html 보기를 펼쳐서 원하는 구문 앞뒤로 <blockquote> </blockquote>를 넣어주는 방법도 있습니다. 간단해 보이지만 HTML, CSS 도 모두 프로그래밍이라서 실수가 나면 안 되는게 부담스러우실텐데요. html 편집하시기 전에 백업을 꼭 해 두시고 원하는 인용구를 만들어서 쓰시길 바랍니다.
만약 다양한 인용구를 사용하고 싶으시면 blockquote1, blockquote2 이런 형태로 지정을 해 주시면 됩니다. 하지만 코드는 점 하나에 따라서 오류가 생길 수 있으므로 익숙해질때까지는 1개의 인용구 위주로 활용하시기를 추천합니다. 블로그스팟 유저 분들에게 좋은일만 가득하시길 바랍니다.
스코티 셰플러 프로필 수상 클럽 퍼터 드라이버 스윙 | 스코티 셰플러 프로필 상금 와이프 (Scottie Scheffler)
